
HENNGEは、主力製品のクラウドセキュリティサービス「HENNGE One」で提供しているデバイス証明書の登録プロセスを大幅に改善しました。
改善のきっかけや、UXデザインがどのように変わったのか、担当デザイナーのAnnaさんにお話を伺いました。

はい。今までもウェブデザイナーやUI/UXデザイナーとして働いていました。BtoBのITサービスを手掛けるのはHENNGEが初めてで、製品知識はHENNGEに入社後、全部ゼロベースで勉強しました。
今は主に、HENNGE Oneのアクセス制御機能などを担う「HENNGE Access Control」のデザインを担当しています。


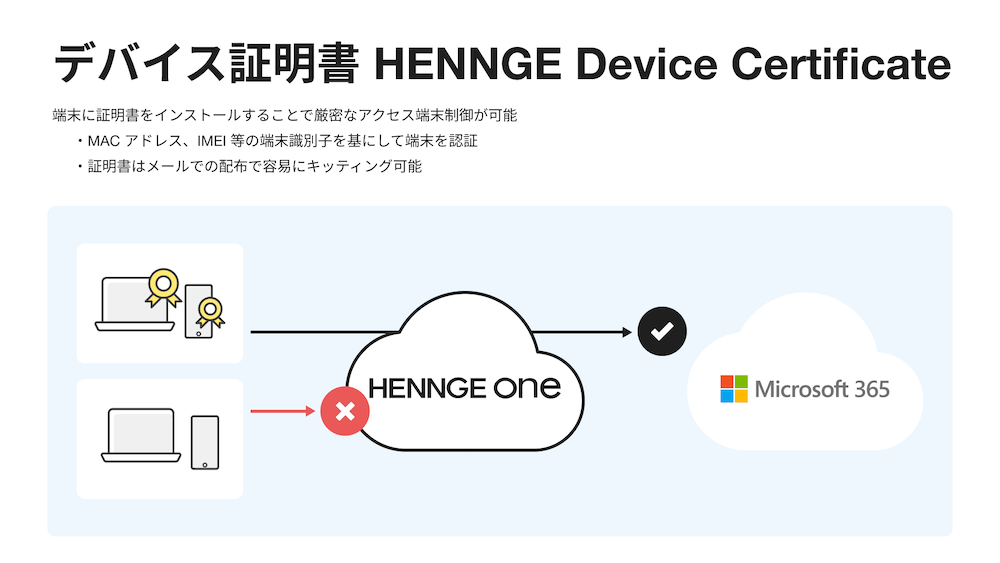
Annaさんは、HENNGE Oneのデバイス証明書を登録するプロセスを大幅に改善されたそうですね。そもそもデバイス証明書ってどんなものなんですか?

簡単に言うと、デバイスが持っている免許証のようなものです。
あらかじめデバイスに証明書をインストールしておけば、そのデバイスの所有者が色々なサービスにログインする際に本人確認ができ、証明書を持っているデバイスからのみサービスを使える仕組みです。
デバイスを持つ従業員はログインの際、毎回IDとパスワードを入力する手間が省けますし、企業側も不正ログインのリスクを減らせます。


なるほど。デバイス証明書の登録は、HENNGE Oneを利用する企業の情報システム管理者様が行う作業ですよね。
登録プロセスにどんな課題があったんですか?

「方法が一括登録のみ」「エラーメッセージが複雑」という主に2つの課題がありました。
特に一括登録については、管理者様は登録したい従業員の名前やアドレス、デバイスIDなどを手入力したファイルを作ってシステムにアップロードするしかなく、とても手間がかかっていました。

ファイルアップロードだとなぜ手間がかかるんですか?

管理者様がデバイス証明書を登録するタイミングは、主に以下の2つです。
①HENNGE Oneの契約開始後、従業員のデバイスを一斉に登録する
②その後従業員が新たに入社したり、デバイスの入れ替えをしたりする時、個別に登録する
①の場合は登録件数が多いため一括登録でも良いですが、②の場合は登録件数が1、2件でも、毎回ファイルを作成してアップロードするのが大変なんです。

確かにそうですね。この課題に気づいたきっかけは何だったんですか?

自分で実際に機能を使った際、1件しか登録しないのにファイルを作るのは大変だと思ったんです。
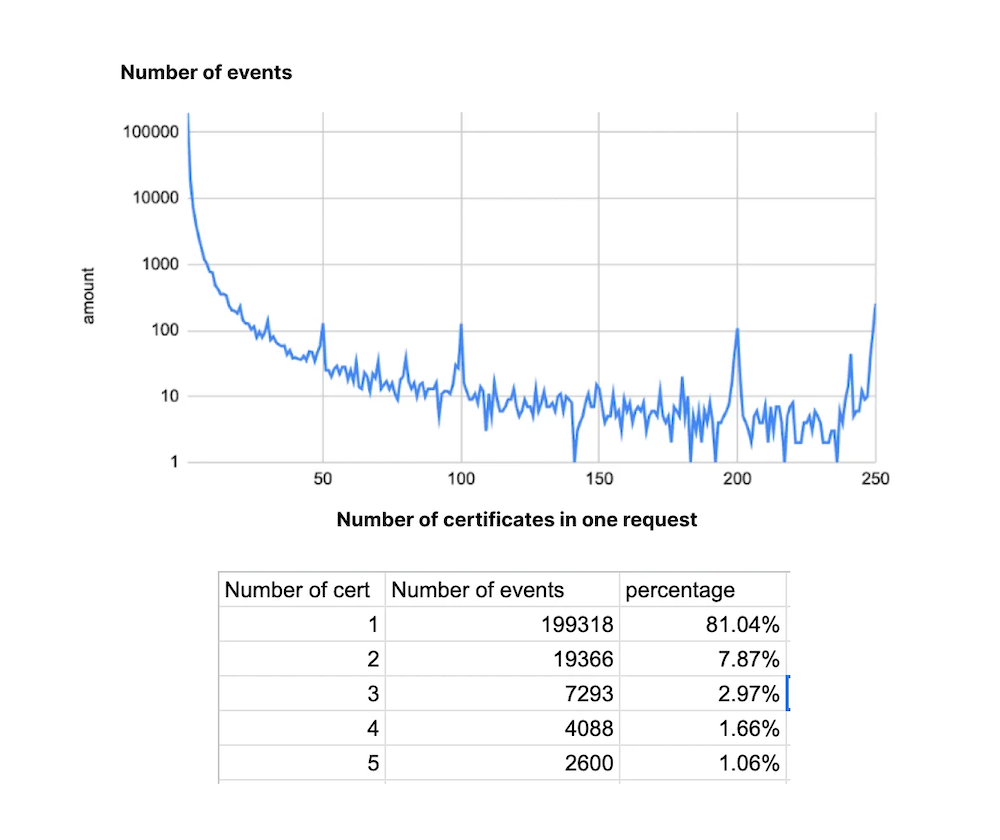
それですぐ開発部門にデータ集計を依頼し、管理者様の行動を分析したところ、たった1件の証明書登録のためにファイル作成・アップロードが行われているケースが8割を占めることが分かり、いちいちファイルを作らなくても簡単に個別登録ができるプロセスの導入に向けて動き出しました。


その後まずは開発部門との調整をされたと思いますが、反応はいかがでしたか?

開発側は元々、処理スピードが落ちるので一括登録を好んでいましたが、データを見て個別登録のニーズを理解してくれました。
その後一緒に登録の工数を減らせる方法がないか話し合った結果、画面上は個別登録でも、内部で情報を一括処理すればスピードを落とさない方法を見つけました。

使いやすさとスピード、どちらも両立させる方法にたどり着いたんですね!その話し合いの中で、Annaさんが特に心がけたことは何でしたか?

たとえ意見や部署が違っても、「お客様に良いプロダクトを届けたい」という目的は同じだと思っているので、普段から自分の意見は言いつつ、相手の意見やその理由もちゃんと聞くことを意識しています。


素敵ですね!個別登録のデザインで気をつけたのはどんなところですか?

従業員の情報を入力する行を、操作画面上で簡単に追加・削除できるようにしています。その行の中でも、ログインタイプやOSなど、入力する選択肢が限られている箇所はプルダウンで選択制にして手入力を減らしたり、画面を見れば何を入力すれば良いか分かるように工夫したりと、直感的なUIを意識しました。
どんなシチュエーションでも登録しやすいよう、もともとあったファイルアップロードでの一括登録方法も残し、使いやすく改善しています。

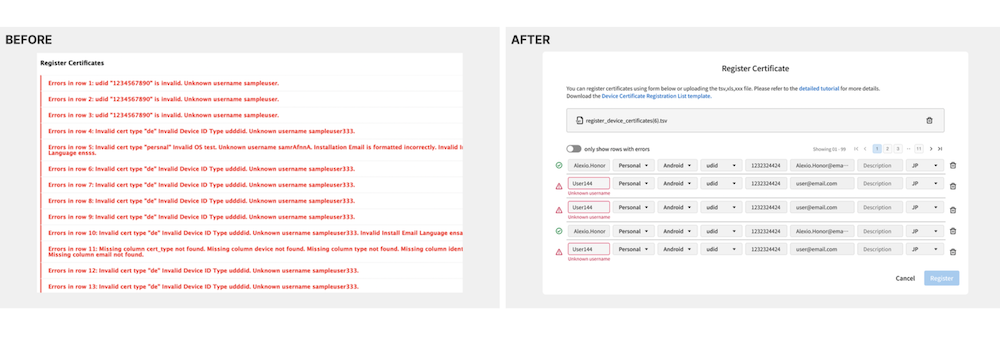
また、2つ目の課題だった「エラーメッセージが複雑」という部分も改善しました。もともとは入力内容に不備があると、エラーメッセージがまとめて何行も表示され、それを見ながら管理者様がエラーがある箇所を探して修正する作りでした。改善後はデータ入力をしたタイミングで、どこに不備があるのか一目で分かるようにしています。


とても分かりやすいデザインになりましたね!ユーザー様からの反応はいかがでしたか?

ユーザー様からは「大変使いやすくてありがたい」「視覚的に操作や文言が理解できる」「画面も機能も改善している姿勢が見られるから、メーカーとして信頼している」とのありがたいお声をいただきました。

この経験を通して気づいたことがあれば教えてください。

データ分析とユーザー理解の大切さですね。データがない中で機能を作るより、1人、2人でも良いのでユーザー様の声を集め、ユーザー様がどういうシチュエーションでこの機能を使っているかを想像するのが大事だと改めて感じました。


このプロジェクトで一番大変だったことはどんなことですか?

とくに最初はITやセキュリティの知識が十分でなかったので、キャッチアップが大変でした。でもそのおかげで、リテラシーがそこまで高くないユーザー目線での使いづらさに気づけたとも思います。
今でも分からない言葉は自分で調べますし、製品の使用フローは開発メンバーに、ユーザー様の困っていることはカスタマーサクセス部門のメンバーに聞いたりと、とにかく聞きまくっています。より深い質問ができるよう、質問作りに生成AIを活用することもあります。

デザイン部門の他のメンバーから「Annaさんは製品の構造をしっかり理解した上でデザインしていてすごい」と聞いたことがあるのですが、日頃の努力の賜物なんですね。
最後に、HENNGEのデザイン部門の雰囲気についても少し教えてください。

みんな意識が合っていて積極的ですね。最近、HENNGEのデザイナーとして大事にすべきことをまとめるために議論しているのですが、みんなの意見がほぼ一致していました。みんなデザインやユーザー様に対する意識が高く、本当に仲間で働いている感じがします。

素敵なお話をありがとうございました!
※HENNGEでは一緒に、 変化する・チャレンジする、 メンバーを募集しています。 募集中の職種に関してはこちらをご参照ください。
こんにちは!今日はよろしくお願いします!
Annaさんは2022年10月に、UI/UXデザイナーとしてHENNGEに入社されたんですよね。